【簡単】AFFNGERでボックスメニューをトップページに作る方法

[st-kaiwa1]AFFINGERでトップページにボックスメニューを作りたい[/st-kaiwa1]
[st-kaiwa6 r]こんな悩みを解決いたします。[/st-kaiwa6]
[st-flexbox url=”” rel=”nofollow” target=”” webicon=”” title=”少し宣伝” width=”” height=”” color=”#fff” fontsize=”200″ radius=”0″ shadow=”#424242″ bordercolor=”#ccc” borderwidth=”1″ bgcolor=”#ccc” backgroud_image=”” blur=”on” left=”” margin_bottom=”0″ myclass=””]
[/st-flexbox]

AFFINGER(アフィンガー)でボックスメニューをトップページに作る方法

↑こんなメニューが作れますよ。ぜひ挑戦してみてくださいね。
トップページにボックスメニューの作り方1 固定ページにコードを入力しよう
まずボックスメニューの作り方ですが、クラシックエディターを使っている方は以下から選べます。
タグ→カスタムボタン→ボックスメニュー→基本(4列)

トップページにボックスメニューの作り方2 赤文字の部分を修正しよう

修正すべき箇所は3つだけです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
- 画像のURL
- 表示させたい文字
- リンク先のURL
[/st-mybox]
簡単ですよね。ここで疑問が沸くと思います。
[st-kaiwa1]画像のURLってなんだ??[/st-kaiwa1]
画像のURLの入力方法は以下です。
[st-cmemo webicon=”st-svg-hand-o-right” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″]
メディアを追加 → 使いたい写真をクリック → リンクをコピーの「https:〜.jpg」をコピーして貼り付ければOK
必ずテキストモードで貼り付けよう!
[/st-cmemo]

[st-kaiwa6]ワードプレスのビジュアルエディターはNGです![/st-kaiwa6]
固定ページで作成したら保存をしておきましょう。いつでも使えるようにしておきます。
トップページにボックスメニューの作り方3 ウジェットで公開する
ここまできたら後は簡単です。
先ほど作ったコードを事前にコピーしておいてください。
以下のウジェットにコードをそのまま書き込みます。
STINGERカスタムHTMLにコードをコピー→サイドバーウジェットに保存
以上でウジェットが完成するはずです。
アイコンがない方の為に商用サイトを紹介
以下が商用でも使えるアイコンサイトです。
僕もこれらのサイトからアイコンをダウンロードしてます。
ぜひ活用ください。




アフィンガーでボックスメニューを使うメリット
アフィンガーでボックスメニューを使うメリットはかなりありました。
- めっちゃ目立つ
- SNSアイコン入れるとフォロワーが増える
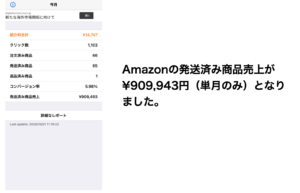
- 目立たせたい商品や記事を入れるとクリック率がアップ
特に目立たせたい商品がある方は積極的に使うのがおすすめです。
[st-kaiwa6]僕はインスタやスタンド.fmのフォロワーが増えましたよ[/st-kaiwa6]
今回は以上となります。
ぜひ挑戦してみてくださいね。
アフィンガーのおすすめ記事はこちら
[st-card myclass=”” id=”6353″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
[st_af id=”9491″]
[st-marumozi webicon=”” bgcolor=”#FFB74D” bordercolor=”” color=”#fff” radius=”30″ margin=”0 10px 0 0″ myclass=””]おすすめ記事[/st-marumozi]
[st-card myclass=”” id=”7461″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント