(カメラマン厳選)ブログに使えるおしゃれな画像サイト7選(商用OK)

[st-kaiwa1]ブログで使える商用可能なおしゃれな画像サイトが知りたいな。[/st-kaiwa1]
こんな悩みを解決いたします。
当サイトはブログ開設当初は無料の画像サイトを最近では有料の画像サイト両方を使っております。
ブログが読まれるか読まれないかはおしゃれなデザインも大切です。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
いくら文章力が高くても文章だけのブログはなかなか読まれません
[/st-mybox]
今回はブログで使える、おしゃれな画像サイトを7つ紹介いたします。
[st-kaiwa6]カメラマンの目線で紹介するオシャレなサイトだよ。ぜひ最後まで見てくださいね[/st-kaiwa6]
【商用可能】ブログで使えるおしゃれな画像サイト7つ

ブログで使えるおしゃれな画像サイトは以下の7つです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
1〜6までは全て無料で使えるサイトです。
最後のShutterstockは有料サイトですが、デザインや画像の数も圧倒的に多くおしゃれなサイトを作りたい方にはおすすめです。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
すべて商用利用可能・著作権フリーなのでブログに使う事ができます
[/st-mybox]
[st-kaiwa6]全部のサイトがブックマーク必須ですよ[/st-kaiwa6]
1 Pixabay

まず間違いないサイトが、「Pixabay」です。
1900万点以上の画像がすべて無料で使用可能。
写真だけでなく、イラスト・ベクター画像など種類が豊富です。
まずは「Pixabay」で画像を探して、好みの画像がなければ他のサイトを見るのがおすすめです。
欠点として超有名サイトで、多くのブロガーが使っているので画像が被りがちのとこが難点です。
2 Unsplash

「Unsplash」はテーマごとにおしゃれな画像が探しやすいサイトです。
「自然」や「ファッション」「インテリア」などさまざまなブログに合うような写真が多いです。
外国のお洒落なカメラマンが撮影した写真が欲しいなら、おすすめのサイトです。
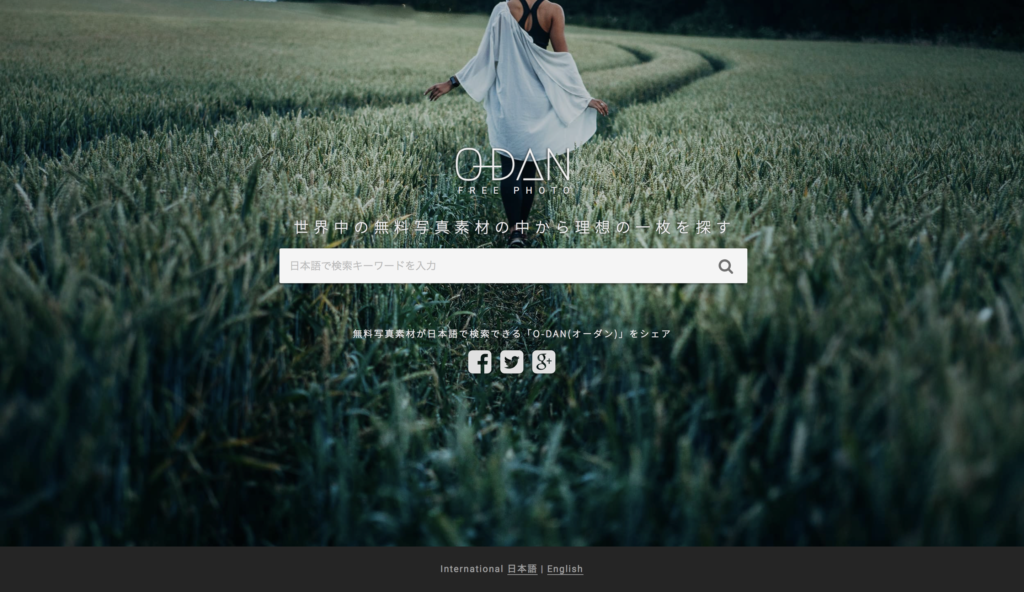
3 O-DAN

「O-DAN」はキーワードを入力すると、無料画像サイトを横断してお目当ての画像を探してくれるサイトです。
上記で紹介した、「Pixabay」や「Unsplash」の画像も検索してくれます。
「O-DAN」は日本語に対応しているので、使いやすいのも特徴。
無料の写真サイトは海外サイトで英語も多いので、日本語対応はわかりやすいですよ。
4 FLAT ICON DESIGN

「FLAT ICON DESIGN」はアイコンに特化した画像サイトです。
アイコンはブログの説明に使ったり、SNSアイコンに使ったりすることができます。
例えば、当ブログのボックスメニューも「FLAT ICON DESIGN」のアイコンをお借りしてます。
[st-marumozi webicon=”” bgcolor=”#f3f3f3″ bordercolor=”” color=”#000000″ radius=”30″ margin=”0 10px 0 0″ myclass=””]当ブログのアイコン[/st-marumozi]
[st-box-btn myclass=”” pc_show=”4″ margin=”0 0 20px 0″ type=””]
[st-box-btn-list icon_image=” https://shin5noblog.com/wp-content/uploads/2021/01/s512_f_event_49_0bg.png” icon_size=”” text=”スタンドFm” subtext=”” url=”https://stand.fm/channels/5f635b29f04555115d10534d” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://shin5noblog.com/wp-content/uploads/2021/01/Twitter4.png” icon_size=”” text=”Twitter” subtext=”” url=”https://twitter.com/TOf1n” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://shin5noblog.com/wp-content/uploads/2021/02/s256_f_business_12_0bg.png” fontawesome=”fa-wordpress” icon_size=”” text=”お問い合わせ” subtext=”” url=”https://shin5noblog.com/contact/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[st-box-btn-list icon_image=”https://shingo999.xsrv.jp/wp-content/uploads/2021/03/s256_f_object_173_0bg.png” fontawesome=”fa-wordpress” icon_size=”” text=”別ブログ” subtext=”” url=”https://shin5noblog.com/” target=”” rel=”” bgcolor=”” color=”” fontsize=”90″ fontweight=”bold”]
[/st-box-btn]
これらのボックスメニューの作り方は以下の記事で解説しております。ぜひ参考にして下さい。
[st-card myclass=”” id=”6754″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
5 モデルフォト

モデルフォトは女性モデルに特化したサイトです。
写真映えの意味では男性よりも女性の方が映えますよね。
特にビジネスウーマンなどのシュチュエーション別に画像が用意されているので、転職やビジネスのサイトなどに相性が良いです。
こちらも全て著作権フリーなので安心して使えますよ。
6 いらすとや

テレビ番組でも使われるほど有名な、いらすとや
イラストで1番有名なサイトと言っても過言ではないはず。
とにかくシュチュエーション別に豊富なイラストが揃っております。
特に難しい用語をわかりやすく説明する時にイラストが役に立ちます。
注意点は有名すぎて、画像が被りがちな点とブログの雰囲気によってはイラストが合わない可能性があります。
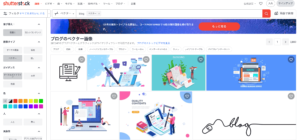
7 Shutterstock(有料)

最後は有料ですがShutterstock
ぶっちゃけ1番おすすめです。
当ブログもShutterstockを使っております。
まず最初に圧倒的な画像の素材数があります。
[st-marumozi webicon=”” bgcolor=”#FFB74D” bordercolor=”” color=”#fff” radius=”30″ margin=”0 10px 0 0″ myclass=””]各サイトの画像数比較[/st-marumozi]
| サイト名 | 素材数 |
| Pixabay(無料) | 約1900万点 |
| Unsplash(無料) | 約30万点 |
| Shutterstock(有料) | 約10000万点 |
あとは画像のクオリティが段違いに高いです。
以下は「ブログ、ベクター画像」の検索結果です。
お洒落なベクター画像がたくさん見つかるので、ブログの雰囲気を統一したい時には特におすすめ。

最後に有料画像を使うメリットは以下です。
[st-cmemo webicon=”st-svg-thumbs-o-up” iconcolor=”#3F51B5″ bgcolor=”#E8EAF6″ color=”#000000″ iconsize=”200″]
- 圧倒的な画像数
- お洒落なデザイン
- ベクター画像が豊富でブログにぴったり
- 他のブロガーとの差別化
- 画像が多いのでお気に入りの画像が見つからずに他のサイトを行き来する必要がない
[/st-cmemo]
最初に無料画像からはじめて、ブログを継続できるようなら有料のShutterstockに切り替えがおすすめです。
後から変更するとブログの修正が大変なので。
[st-kaiwa6]最初はお試しのプランもあるので一度のぞいて見るのがいいかも[/st-kaiwa6]
【注意点】ブログに画像を掲載する時は圧縮しよう

ブログに画像を掲載する際に注意点があります。
[st-cmemo webicon=”st-svg-exclamation-circle” iconcolor=”#ef5350″ bgcolor=”#ffebee” color=”#000000″ iconsize=”200″]
ダウンロードした画像をそのままブログに貼り付けると容量が多すぎる[/st-cmemo]
高画質の画像ほど、画像が重くサイトのスピードが極端に遅くなってしまいます。
[st-marumozi webicon=”” bgcolor=”#f3f3f3″ bordercolor=”” color=”#000000″ radius=”30″ margin=”0 10px 0 0″ myclass=””]圧縮におすすめのサイトは以下(無料)[/st-marumozi]
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
[/st-mybox]
自動で画像が劣化しない程度にまで、容量を圧縮してくれます。
ブログに使えるオシャレな画像サイトまとめ
以上がブログで使えるオシャレな画像サイトまとめでした。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#ccc” bgcolor=”#ffffff” borderwidth=”2″ borderradius=”2″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
オシャレな画像を使うとブログが一気に変わるのでモチベーションもアップします。
[st-mybox title=”” webicon=”” color=”#757575″ bordercolor=”#BDBDBD” bgcolor=”#f3f3f3″ borderwidth=”0″ borderradius=”5″ titleweight=”bold” fontsize=”” myclass=”st-mybox-class” margin=”25px 0 25px 0″]
無料画像で満足できなければ有料画像を検討した方が幸せになります。
[/st-mybox]
[st-kaiwa6]オシャレなブログを作って他のブロガーと差をつけましょう![/st-kaiwa6]
[st-marumozi webicon=”” bgcolor=”#FFB74D” bordercolor=”” color=”#fff” radius=”30″ margin=”0 10px 0 0″ myclass=””]人気記事[/st-marumozi]
[st-card myclass=”” id=”7461″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]
[st-marumozi webicon=”” bgcolor=”#FFB74D” bordercolor=”” color=”#fff” radius=”30″ margin=”0 10px 0 0″ myclass=””]人気記事[/st-marumozi]
[st-card myclass=”” id=”6353″ label=”” pc_height=”” name=”” bgcolor=”” color=”” webicon=”” readmore=”on” thumbnail=”on” type=””]

コメント